Android - Hello World!
Став обладателем гуглофона Nexus ONE я, как и каждый себя уважающий программист, естественно заинтересовался разработкой программ под Android, а для того чтобы изученый материал укреплялся не только в памяти, решил писать статьи. Итак, начнем!
Статья первая - "Hello world!"
Начнем пожалуй с установки и настройки Andoid SDK. Напомню что основным языком для написания приложений под Android является Java, поэтому для начала нам нужно установить JDK. Скачать можно по этой ссылке http://java.sun.com/javase/downloads/index.jsp. Теперь когда мы установили Java - приступим к установке Android SDK. Идем по ссылке http://developer.android.com/sdk/index.html и скачиваем SDK для своей платформы (Windows, Linux, MacOS). Дальше я буду использовать SDK для Windows.
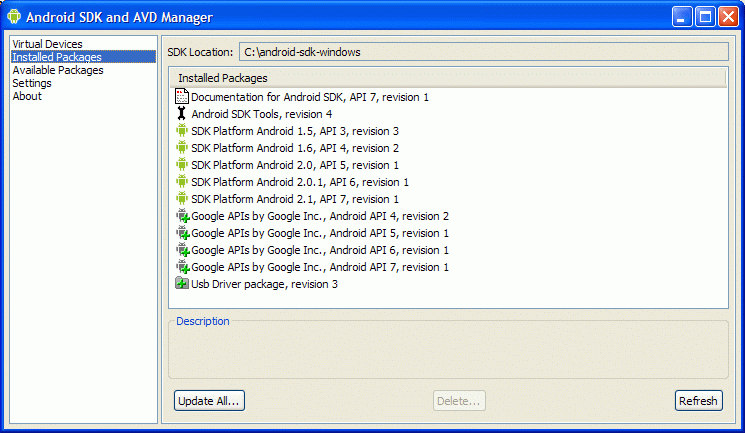
Итак, SDK мы скачали и распаковали. Запускаем SDK Setup.exe, отмечаем нужные нам пакеты и устанавливаем их. Если у Вас возникли трудности со скачиванием пакетов - попробуйте в Settings поставить галочку напротив пункта "Force https://... sources to be fetched using http://...". Ну вот теперь мы установили SDK, перейдем теперь к установке IDE.

В качестве IDE Google советует Eclipse, и тут я с ним полностью солидарен. Качаем Eclipse отсюда http://www.eclipse.org/downloads/ (рекомендую выбрать Eclipse Classic). Устанавливаем/распаковываем Eclipse и запускаем. Остался последний штрих - установить для Eclipse плагин ADT (Android Development Tools). Выбираем Help->Install New Software... В появившемся окошке нажимаем Add... , в поле Name вводим например ADT, а в поле Location - http://dl-ssl.google.com/android/eclipse/ , жмем OK. Теперь выбираем добавленый источник в выпадающем списке Work with: и в списке ниже ставим галочку напротив Developer Tools и жмем Next. Потом следуем указаниям на экране до завершения установки. По окончании установки перезапускаем Eclipse, идем в меню Window->Preferences, выбираем пункт Android и в поле SDK Location вводим путь к распакованному Andoid SDK (например C:\android-sdk-windows). Жмем Apply, ждем пока определятся установленные пакеты и жмем OK - все, поздравляю! Теперь у нас есть установленный и настроенный Android SDK и IDE к нему, можно приступать непосредственно к самому интересному процессу - программированию.
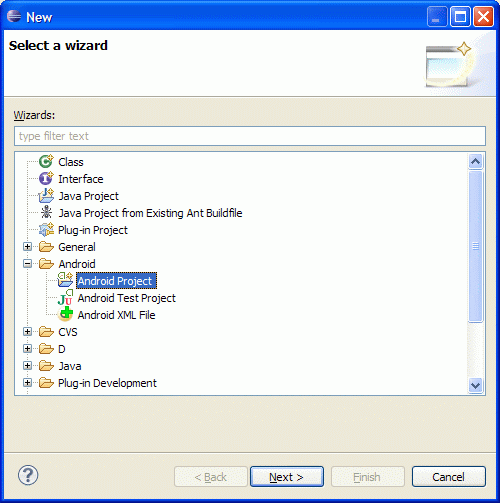
Создадим теперь наш новый проект. Идем в File->New->Other... выбираем Android Project и жмем Next.

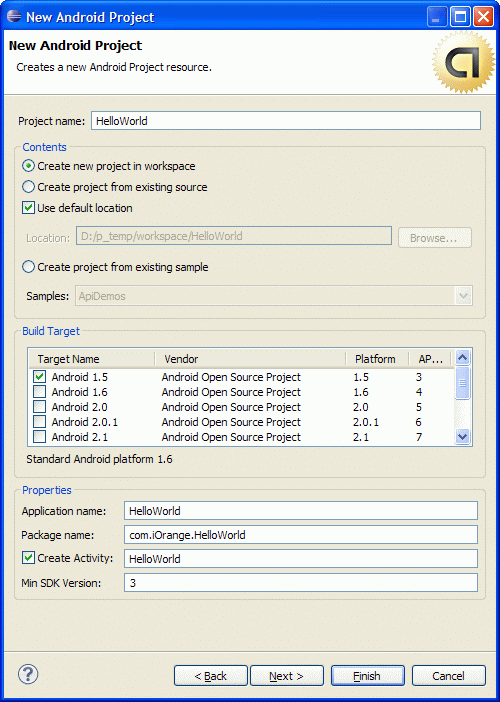
В появившемся окошке необходимо назвать наш проект (Project name), выбрать минимальную версию Android (Build Target), а также дать название нашему приложению (Application name), дать имя нашему пакету (Package name) в формате com.<название_фирмы_разработчика>.<название_приложения>, и в поле Create Activity дать название главному классу нашего приложения.

Все, жмем Finish.
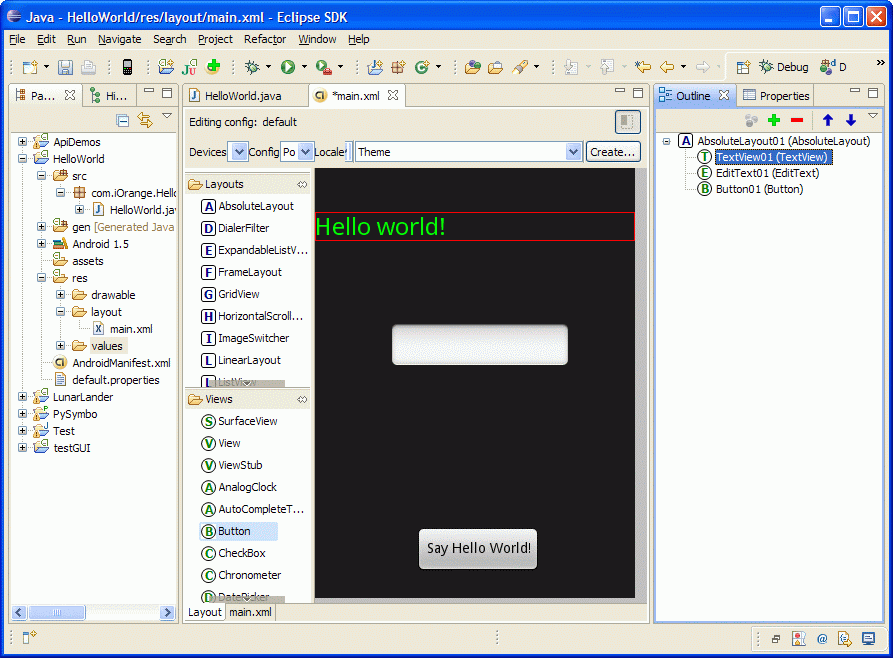
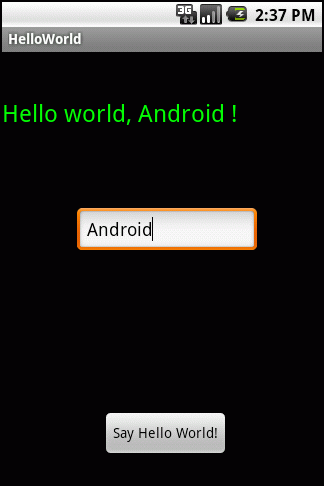
У нас теперь есть Android проект, который даже компилируется и запускается. Что же, хорошо, давайте его немного разнообразим. В левой панели "Package Explorer" раскройте папку res а в ней layout. Вы увидите там файл main.xml - это форма окна нашего приложения. Щелкните по нему два раза чтобы открыть его для редактирования в редакторе форм. Как видим дизайнер проектов позаботился о нас и добавил на форму LinearLayout и TextView. Нам они не нужны, поэтому удалим их (правой кнопкой - Remove). Теперь перенесем на форму AbsoluteLayout из левой панели. На этот Layout теперь перенесем TextView, EditTextи Button. Все атрибуты этих элементов задаются через панель Properties (внимание: позиции и размеры задаются в dip'ах). Можете поиграться с их параметрами как Вам угодно - у меня получилось так:

Итак, внешний вид нашего приложения мы задали, теперь добавим немного кода. Откроем исходник нашего главного класса (у меня это HelloWorld.java). Добавим перед телом класса нужные ипорты:
import android.widget.TextView; import android.widget.EditText; |
Добавим классу приватные члены в которых будем хранить наше поле для ввода и текстовое поле:
/** This is our TextView */ private TextView m_TextView; /** This is our EditText */ private EditText m_EditText; |
Теперь найдем метод onCreate и добавим в конец такой код:
m_TextView = (TextView)findViewById(R.id.TextView01); m_EditText = (EditText)findViewById(R.id.EditText01); findViewById(R.id.Button01).setOnClickListener(m_ClickListener); |
Функция findViewById возвращает контрол по его Id. R - это автоматически генерируемый класс, содержащий в себе идентификаторы ресурсов. Также здесь мы устанавливает нашей кнопке "слушателя" -ClickListener. Но мы то его установили - теперь надо его реализовать:
View.OnClickListener m_ClickListener = new View.OnClickListener() { public void onClick(View v) { // Get text of our EditText String text = m_EditText.getText().toString(); // And construct hello string to set to our TextView m_TextView.setText("Hello world, " + text + " !"); } }; |
Собственно на этом все. Теперь можно залить приложение на телефон либо на эмулятор.
Удачи Вам в познании Android'а. Встретимся на Android Market ![]()
Скачать исходный код к статье:
AndroidHelloWorld.zip (1628)
